Since the beginning of 2020, webmasters have become actively interested in optimizing images on the site. The thing is that the Google search engine announced a new algorithm that takes into account the speed of loading pages on mobile devices in the ranking of a site for search results.
In addition, fast page loading allows you to retain users. A site that quickly provides the necessary information is trusted. In the case of an online store, users turn into customers and become a loyal audience.
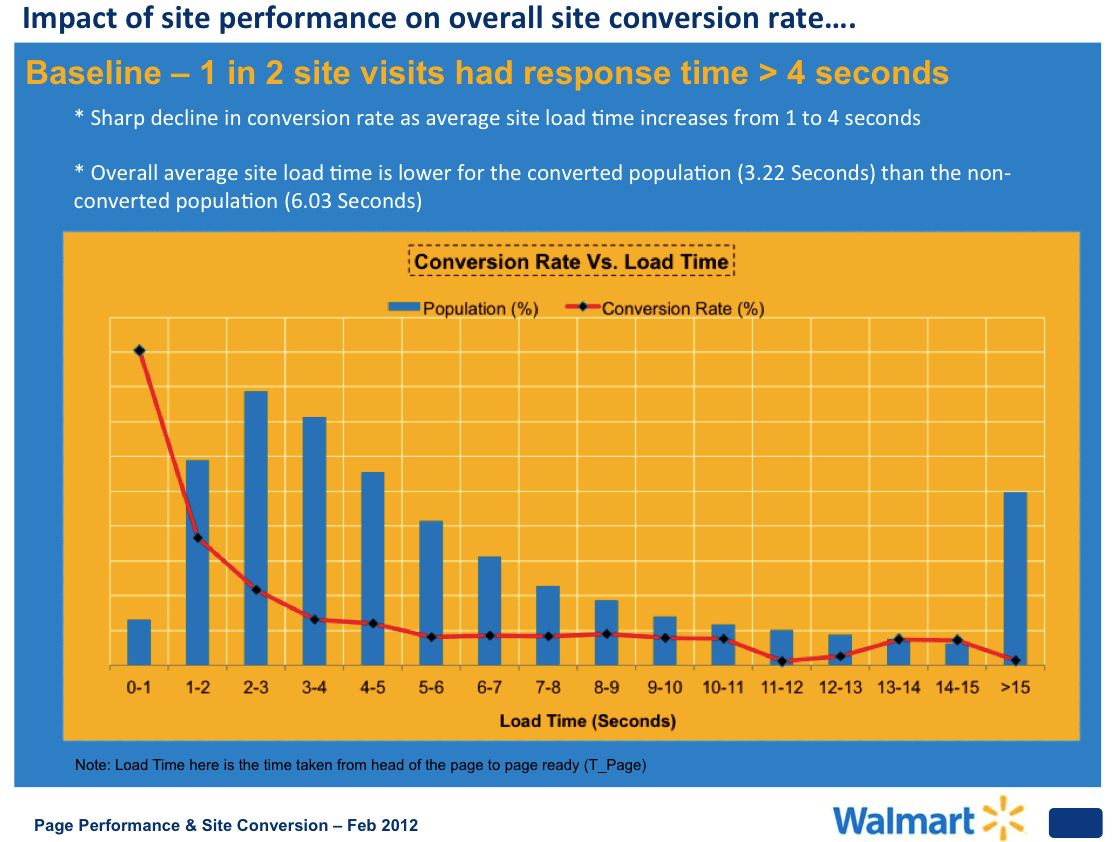
Walmart decided to test the thesis about site loading speed and conversion in practice. The results showed that when loading pages in 1 second, the conversion is highest while increasing the load to 4-5 seconds, the conversion drops several times.

For ordinary site administrators, this means that with every additional second of page loading, you lose the chance to turn a visitor into a buyer.
Why exactly pictures affect the website loading speed?
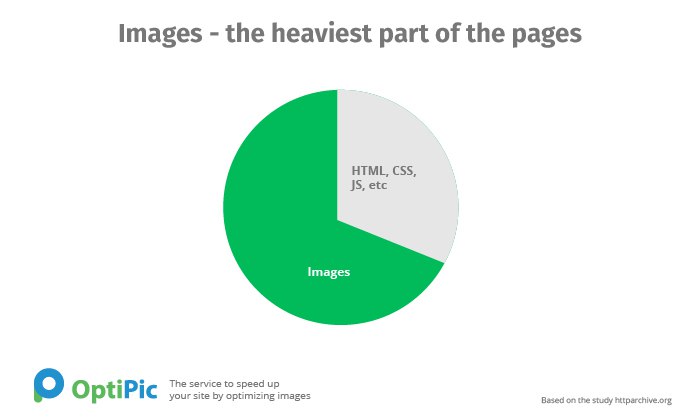
To answer the question you need to dissect a typical page of the site. It consists of:
- html code and css styles;
- javascript-scripts;
- video;
- pictures.
And most often the pictures are guilty of slow page loading speed. It is logical that optimizing images and compressing their sizes will immediately achieve high page display speeds.

There are basically two solutions to the problem – remove unnecessary images from the page design or compress their size. Of course, drastic measures in the form of removing images will require a revision of the site’s concept – changing the interface, processing layouts and the like.
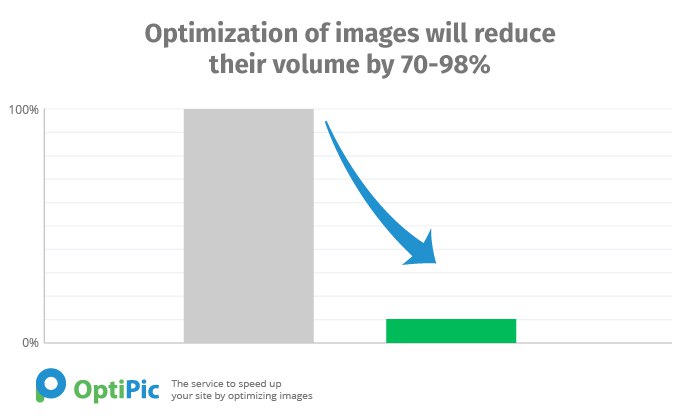
Therefore, it is worthwhile to focus on image size compression. Image optimization study by Optipic has shown the ability to compress image size by 70–98% without visual loss of quality. You can grab a 5% discount on Optipic.io using this link.

What does image optimization do?
- Reduced page load time.
- Increase conversion values.
- Improved evaluation of Google Pagespeed Insights.
- Improving user behavioral factors.
- Failure rate reduction.
- Increase in positions in search engines.
- Save space on the server’s hard drive.
- Reduced CPU and memory load.
Here is a complete guide on how you can speed up your WordPress website.
How to optimize images?
Most of the administrators involved in the support and development of sites already have Photoshop or its analogs installed on the computer. When saving a picture, select the “Save for web” checkbox. The graphic editor will clean up the technical information and combine similar pixels.
But all these procedures will have to be carried out manually on the computer, and then also downloaded to the server. Time spent is colossal. But when it comes to WordPress, there are a number of plugins available to automate this process.
The WordPress plugin repository has all kinds of plugins for optimizing WordPress images. They can help you compress images for the web or handle things like resizing images or delayed downloads. I’m sure you are too frustrated about finding out the best ones.
Here is a quick summary you can go through-
In this post, we will look at the features of the most popular image optimization plugins. Some of them are all-in-one image optimizers, while others have some unique advantages that make them useful additions.
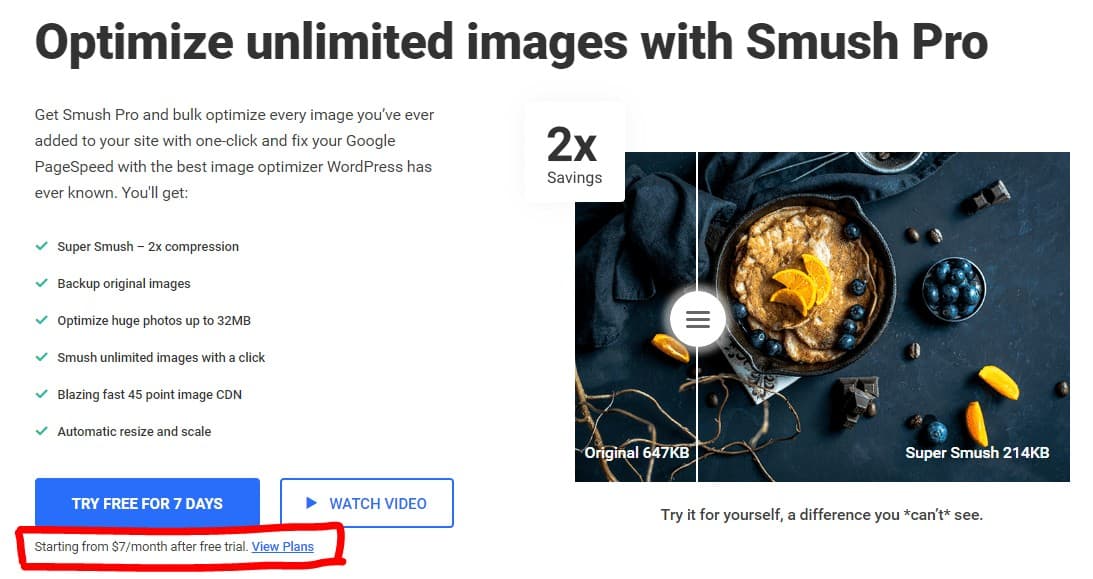
1. Smush
Smush is the most popular free image optimization plugin. It is the best WordPress image optimizer because it is an all-in-one solution that provides lossless image compression, lazy loading, mass cleaning (which allows you to optimize up to 50 images at a time), and much more. With over 1 million active installations, Smush has optimized billions of images.
Smush will process PNG, JPEGS and GIF files on its ultra-fast servers, freeing up resources on your server, so the performance of your site will not be affected. And the best part? The free version has no daily, monthly, or annual limits. As long as your images are less than 5 MB, they will do it.
If you need even more exciting features, then Smush Pro with its lightning-fast CDN converts images to WebP automatically resizes images, converts PNG to JPEG, compresses images in other directories, or the Amazon S3 cloud, and much more.
Also, Smush and Smush Pro integrate well with other popular image plugins such as NextGEN Gallery, WP Offload S3, and WP Retina 2x. Try Smush Pro for free for 30 days to see how it can take your website to the next level. After your trial period is over you will be charged $7/mo for unlimited images.

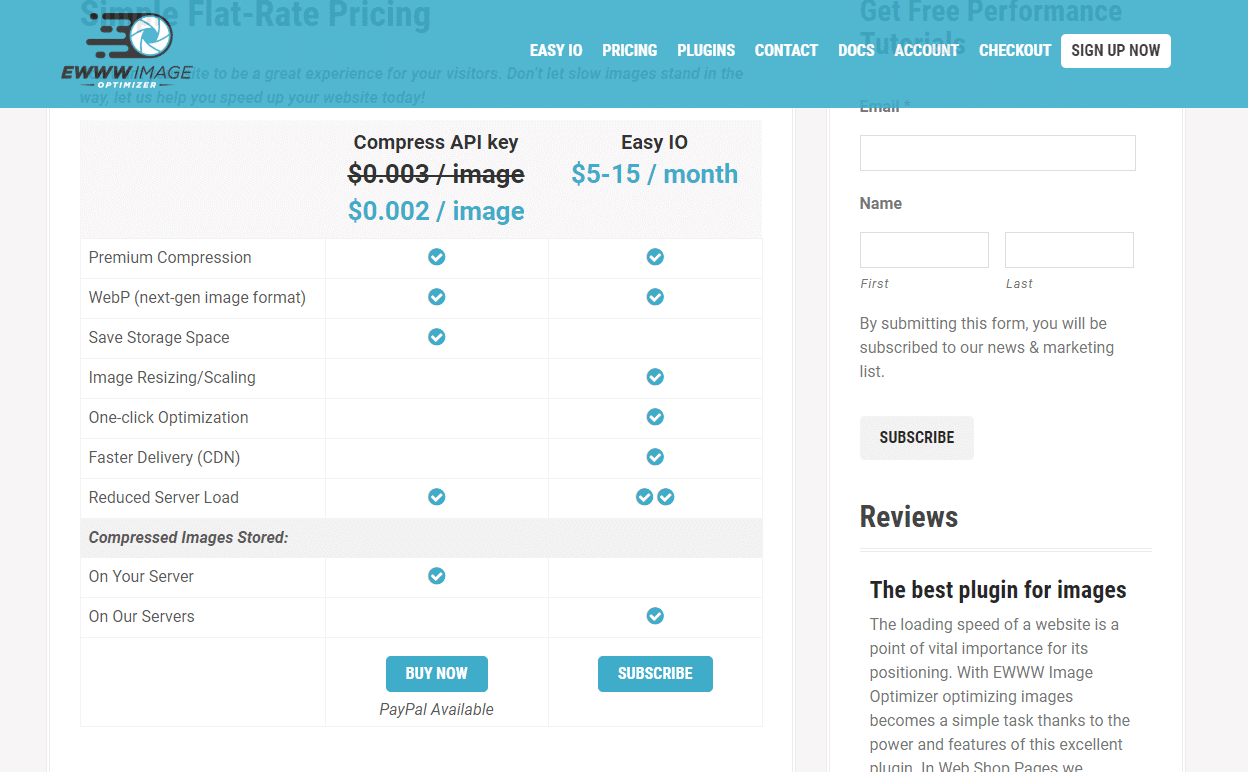
2. EWWW Image Optimizer
EWWW Image Optimizer automatically and losslessly optimizes your images when you upload them to your site. It can also optimize the images you previously uploaded.
Another nice feature of this plugin is the ability to convert your images to a file format that provides the smallest image size. A loss reduction for PNG images can also be applied.
The plugin is free if you use your servers to optimize your images. It should be remembered that if you cannot use the exec() function on your server, you will have to pay for using the EWWW IO API. If you decide to use the EWWW service, you will have to pay an additional fee.

3. Imsanity
Don’t be alarmed by the bizarre Imsanity image in the WordPress plugin repository. This free image optimization plugin automatically resizes the image to a more “normal” size using the built-in WordPress image scaling features. This is a product by EWWW Image Optimizer.
A nice feature of Imsanity is the ability to set a maximum width, height, and quality. You can also convert BMP files to JPG so that images can be scaled.
With Imsanity you can scale images. When Imsanity scales an image, it replaces the original image.

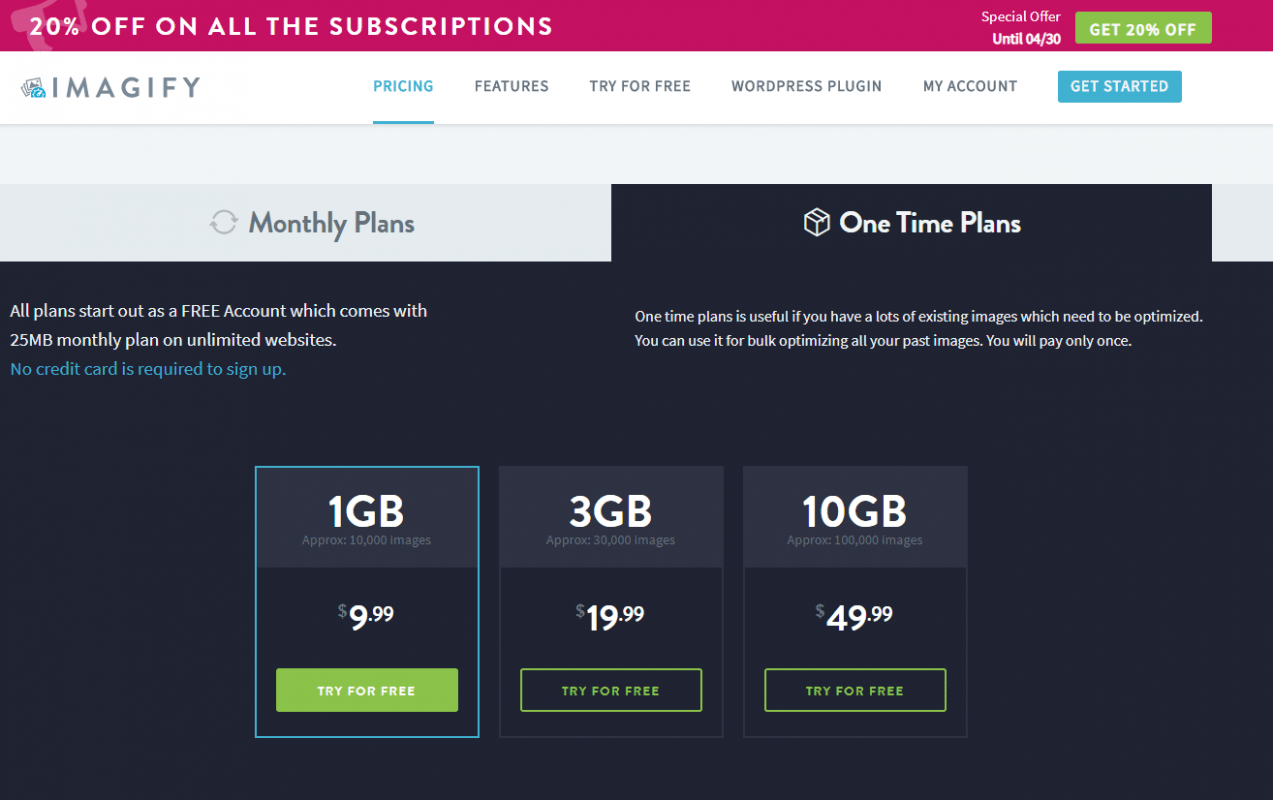
4. Imagify Image Optimizer
Another image optimization plugin is WP Media’s Imagify Image Optimizer, which automatically optimizes the image when it is uploaded to WordPress.
Imagify Image Optimizer optimizes your images in WordPress by resizing images. It also has three levels of image compression and the ability to convert your images to WebP.
Imagify Image Optimizer is compatible with WooCommerce and NextGEN galleries.
You can optimize up to 25 MB of images, which is about 250 images per month. Keep in mind that WordPress generates several additional copies for each image you upload, so this will be taken into account in your limit.
After you exceed your limit, you need to switch to a paid plan.

5. Compress JPEG & PNG images
Compress JPEG & PNG images integrates with the popular WordPress image compression services TinyJPEG and TinyPNG.
When compressing JPEG and PNG images, your images will be automatically optimized at boot time. You can also optimize images that are already in your library, one at a time or in bulk.
Compress JPEG & PNG images are encoded for progressive JPEGs and are the best compression plugin for animated PNGs. It is compatible with WP Retina 2x, WP Offload S3, WooCommerce (although there are several known issues) and is compatible with WPML and with multiple sites.
The file size is not limited, but if you want to optimize more than 100 images per month, you will have to switch to a paid account. Again, keep in mind that when you upload a single image, WordPress generates extra dimensions to make your site responsive so that these new images will count towards your limit.

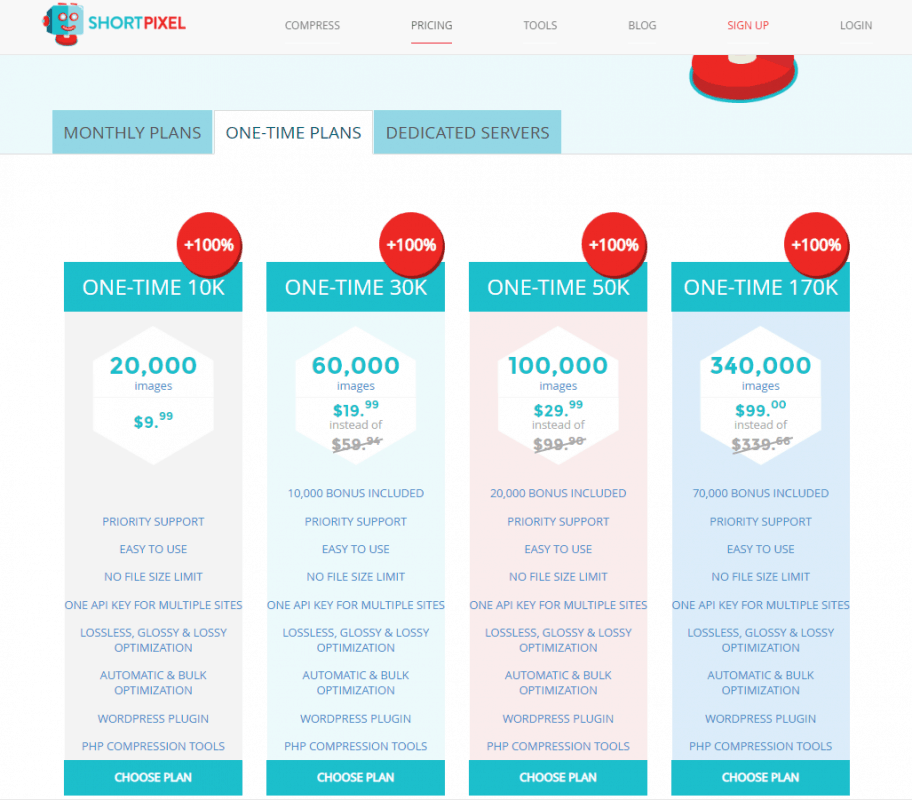
6. ShortPixel Image Optimizer
ShortPixel Image Optimizer is not only for images but also for a free PDF optimizer. As with other WordPress image optimization plugins, new images are automatically resized and optimized upon upload.
ShortPixel Image Optimizer is excellent for compressing images for your website as it provides both lossy and lossless image compression for JPEG, PNG, WebP, GIF, and PDF files. It also has a free image compressor called glossy image compression, which is designed as a photo optimizer setting for photographers that preserves image quality.
ShortPixel is compatible with GDPR and integrates well with NextGEN, Foo Gallery, and any other galleries and sliders.
ShortPixel comes with 100 free credits per month, and additional loans can be bought for only $ 4.99 for 5000 image credits.

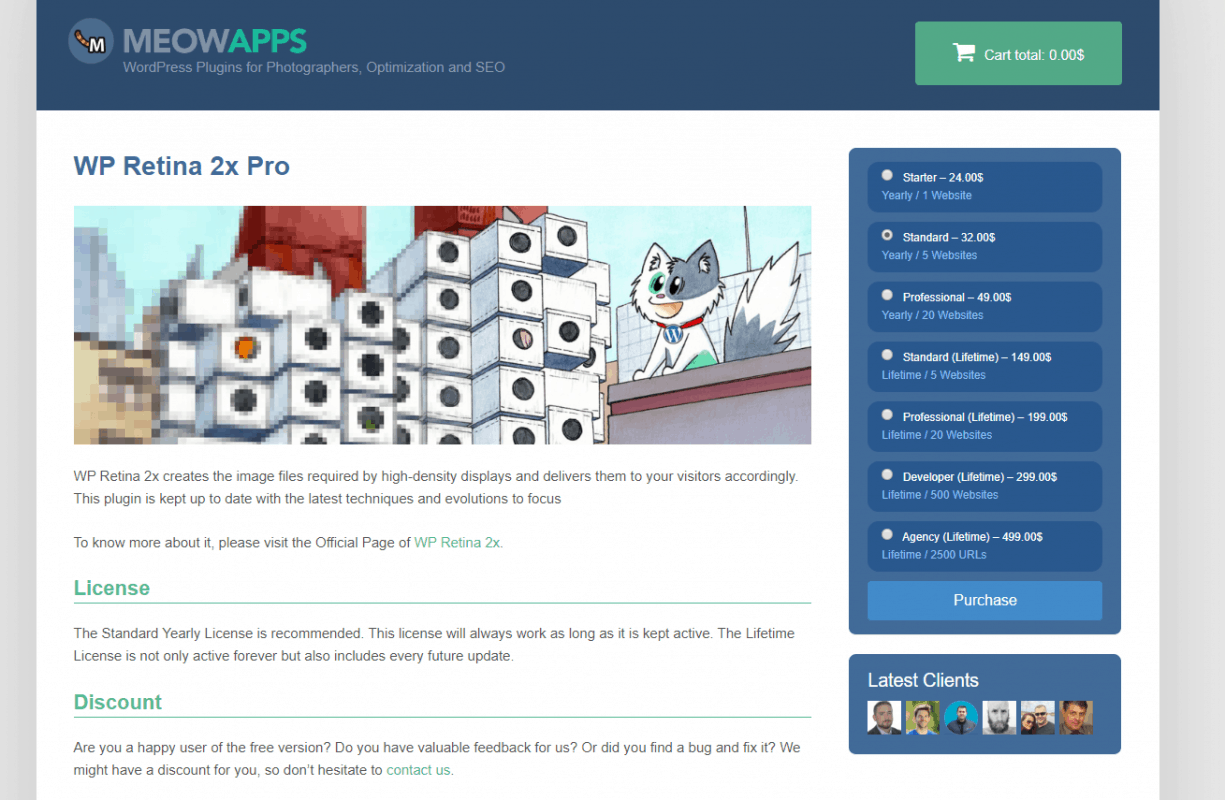
7. WP Retina 2x
WP Retina 2x is not like another image optimizer for WordPress.
WP Retina 2x is used to host Retina images on your WordPress site. Retina images are extremely resource-intensive because they are twice as large as regular images, so you need a plugin that helps you maintain them properly.
Read an article on how to maintain Retina images in WordPress without slowing down your site for a detailed guide to setting up WP Retina 2x.
We have already mentioned how some of the other plugins on this list combine well with WP Retina 2x to optimize your images in WordPress while ensuring high-quality images to look good on Retina screens.

8. reSmush.it Image Optimizer
reSmush.it allows you to use the free reSmush.it API to optimize images. The API accepts JPEG, PNG, and GIF files up to 5 MB in size. The plugin can be freely used with the only restriction that your images should be less than 5 MB.
reSmush.it is not only an image optimizer for WordPress, but its API is also flexible enough for use with other CMS systems such as Drupal, Joomla, and Magento. Thus, although it has fewer installations than some of the others on this list, reSmush.it destroyed billions of images.
reSmush.it sets the default optimization level to 92, but you can configure it if necessary. You can also specify whether to optimize images at boot time.
This is a 100% free plugin, if you like the plugin do support the developers here.

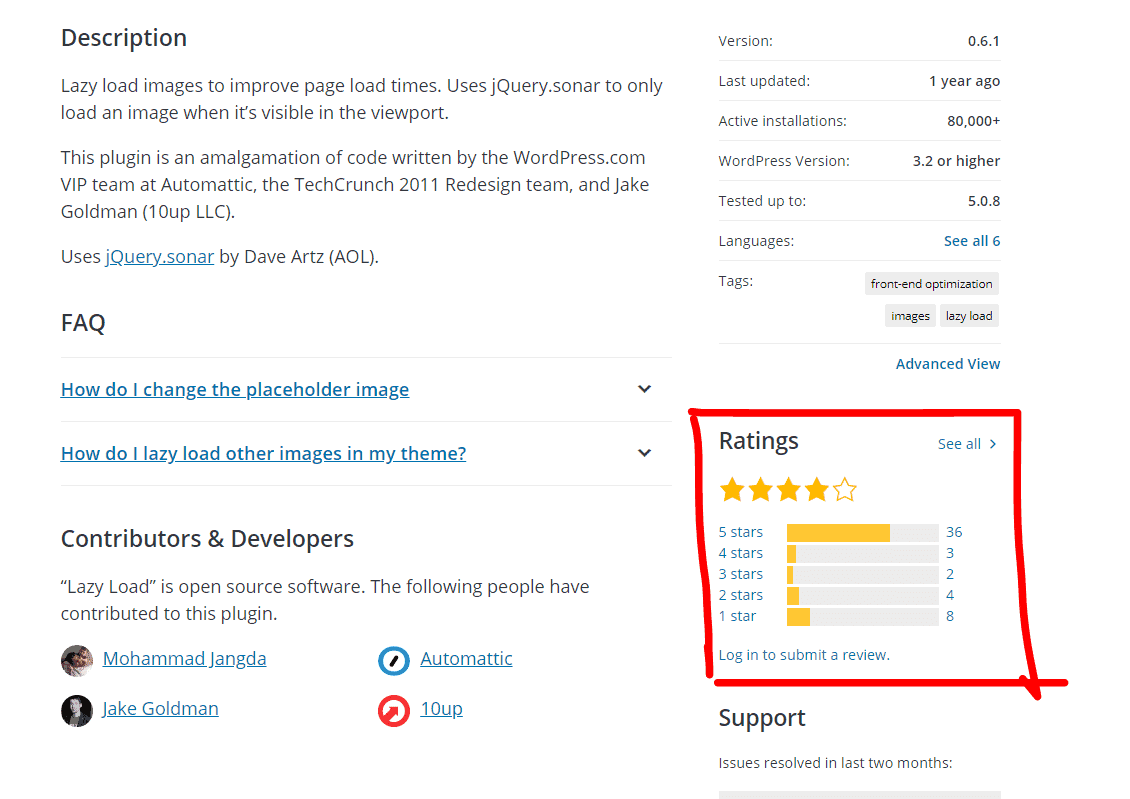
9. Lazy Load (lazy loading)
Let’s not exclude the lazy loading plugin from this list. Lazy Load does not require configuration, because it is a simple and straightforward plugin that works out of the box.
It uses jQuery.sonar to load an image only when it is visible above the fold. This plugin is a combination of code written by the WordPress.com VIP team at Automattic, the TechCrunch 2011 development team, and Jake Goldman of WordPress consultancy 10up.
Lazy Load is an easy way to load images more efficiently, so your site loads faster.

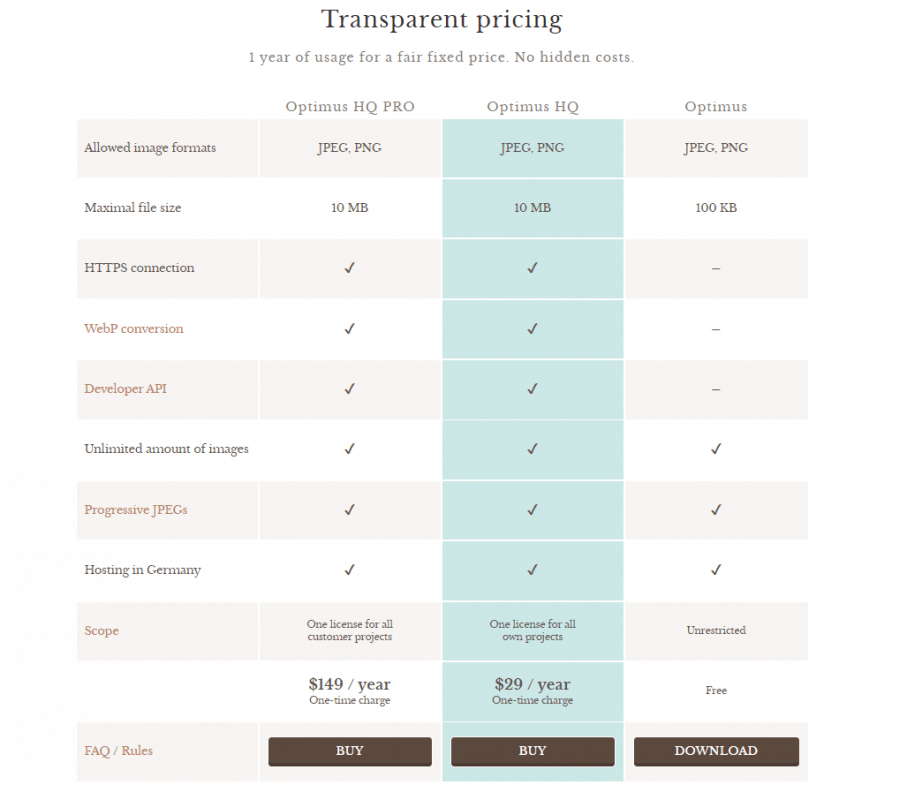
10. Optimus – WordPress Image Optimizer
Last but not least, on our list of WordPress optimization plugins is Optimus. It automatically reduces the file size of uploaded images by compressing images for your site.
There is a free plan that allows a maximum file size of 100 KB. The free version does not include WebP conversion but allows an unlimited number of images. Instead of using your server for WordPress, Optimus sends your images to the Optimus server in Germany for optimization, and then sends them back after image optimization.

You can specify whether you want Optimus to save or delete image metadata, such as author, EXIF, and copyright information, to further reduce file size.
Optimus has a batch image compressor, is compatible with WooCommerce, WP Retina 2x, and WordPress multisite and does not save your images on its server after optimization.
WordPress Image Optimization Plugin Summary
Although there are many plugins for optimizing images in the WordPress plugin repository, in our opinion, Imagify, Shortpixel, and Smush are the best image optimizer for WordPress. With Smush, you get a free image compressor and an auto-optimization plugin that optimizes your images at boot time.
Try Smush Pro for free for 30 days to see how it works with these other WordPress plugins to optimize your images.
Do you optimize your images? What are your best optimization plugins? Tell us in the comments below.